求められる記事フォーマットの開発と解説(コンテクスト)、バイラルの使い方
この前、珍しくメディアについてお話する機会をいただき、気になっていること、注目していることなどを共有することがありました。
注目している点として、記事フォーマットの開発と解説(コンテクストを編むこと)、バイラルの使い方という3つを挙げました。どれも自分の中でもあまり答えの出ていないことだったので、参加者の方からも意見を聞いたりしました。
記事フォーマットの開発
記事がURL単位で読まれるようになっていることや、デバイスなどメディアを取り巻く環境がどんどん変化していくなかで、「記事はこうあるべき」ということもどんどん変化していくと思います。

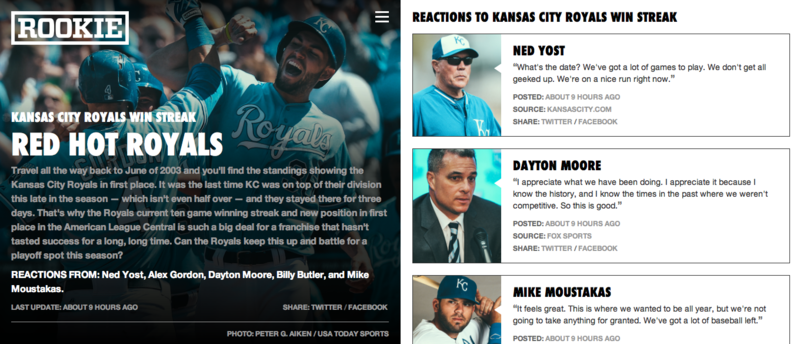
最初に例として挙げたのは、スポーツメディア「Rookie」。「目の付けどころがユニークな海外ウェブメディア3選」という記事でも紹介しました。
左側にニュースのタイトルと概要、右側に関係者のコメント引用というフォーマットを採用しています。エンタメや政治経済でも相性が良さそうに感じます。

次に紹介したのは、ライフレシピサイト「nanapi」のTwitterやFacebookで行われている、記事をイラストなどで説明する取り組み。記事の内容が1枚のカード形式で理解できるので、ソーシャルメディアとの相性は良いことでしょう。
カード形式含め、スマホ1画面分で読めるようなコンテンツは増えてきそうです(100〜200文字くらいでしょうか)。LINE NEWSもこの点、読むというよりは見るニュースということもでき、ニーズを捉えていると思います。
解説(コンテクストを編むこと)
海外では、ネイトシルバーの「FiveThirtyEight」をはじめ、ニューヨークタイムズの「The Upshot」や新興メディアカンパニーVox Mediaの「Vox」などニュース解説メディアが続々出てきています。

紹介したのは、「Vox」の取り組み。前述のカード形式で、ニュースを分かりやすく解説しています。なかなか時事問題について、細かくカードをつくっていくことは骨が折れることですが、ここをやりきれることがVoxの強みですね。
サイトが掲げるのが「解説ジャーナリズム(explanatory journalism)」。注目のニュースについて、知りたいこと、わからないことが、すぐ理解できる――それがヴォックスの訴求ポイントだ。
そのためのツールとして使っているのが「ヴォックスカード」と呼ぶ、ニュースを組み立てるためのモジュール(部品)だ。
●カードの束としてのニュース
その名の通り、カード型にレイアウトされたヴォックスカードは、それぞれの長さが200語前後。スマートフォンの画面でも、2~3画面分で読み切れる。
ヴォックスでは、話題のニュースを、このカードの束(スタック)で解説している。
FiveThirtyEightとVoxを比較した記事もでていますが、前者は1000万PV、後者は1400万PVほどと、どちらとも立ち上げ数ヶ月で1000万PVを獲得。ただ、この規模ではなかなかメディアとしてはまわらないのではないかと思います。


次に挙げたのは、ニュース解説サイト「The New Classic」によるタイムラインという取り組み。まだβ版としてスタートしたばかりですが、「文脈を創る」というThe New Classicには注目です。
例えば論文に注釈が欠かせない様になんらかの「知」や「知識」を説明するためには、相互にリンクし合ったテキストが、現時点では最も優れたものである気がします。ですから、ニュースを単にいっぱい配信しますよということではなく、Wikipediaがそうである様に、ニュースを相互に関連づけて説明するようなデーターベースになれば良いなと思っています。
バイラルの使い方

国内外で主にフェイスブックでの拡散されるような記事を発信しているバイラル系のメディアが増えています。個人的に注目している点としては、トラフィックを得た先になにを実現しようとするのかです。
たとえば、Upworthyはゲイツ財団を皮切りに、調査報道メディアのPropublicaやNGOのHuman Rights Watchなどと提携するなど、ジャーナリズム的、アドボカシー的な動きを魅せています。

BuzzFeedでは調査報道部門を創設して調査報道を行ったり、長文記事を発信しています。グローバル展開も進めつつ、徐々に硬派なコンテンツも増えていくことでしょう。
というわけで、記事フォーマットの開発と解説(コンテクストを編むこと)、バイラルの使い方という3点をこの前のイベントでは共有しました。
ほかにも指標の多様化の動きも気になっています。PVはもちろん大事なのですが、それ以外に指標となりうるものがどんどん出てくるようになれば、と思っています。
例えば、コンテンツの読了状況を計測でき、多くのメディアが取り入れているという「READ」。
READはオンラインメディアのコンテンツの読了状況を図るための指標だ。導入したメディアの本文領域を自動で解析し、本文領域での滞在時間や、本文のどの位置までを読んだのかという読了率、サイトからの離脱率を計測できるようになる。これによって、読者がその記事を熟読したのか、それともさらっと流し読みたのか、はたまたタイトルと冒頭数行の内容を読んだだけだったのかといったことが分かるのだという。
また、先述のUpworthyは「ただ大量にクリックしてもらうのではなく、本当に楽しくて、価値があると思ったコンテンツを広めてもらう」ために以下のような指標を置いています。
Upworthy は前述した「アテンション時間」というアイデアを採用しました。アテンション時間は、Google アナリティクスが提供する測定値で、動画が再生されたか、今開かれているのはどのブラウザタブかというようなデータを元にしているので、ページ滞在時間よりも正確にユーザーの満足度が分かります。「結果はよりきめ細かく、厳しいもので、ユーザーが本当にコンテンツに満足しているのか、別のものに移ってしまっているのかが分かります」と書いています。
急成長するバイラルメディア「Upworthy」が採用する、ユーザー満足度を測る新しい基準とは : ライフハッカー[日本版]
まだまだ気になっている点や注目していることはありますので、また別の記事で紹介したいと思います。